Sembra la domanda più semplice del mondo, ma quando mi viene chiesto “Che lavoro fai?” È subito dramma.

La mia mente inizia a formulare risposte da sfoggiare per mettere in lustro le mie competenze, del tipo:
“Progetto esperienze digitali”, “Mi occupo di architettura dell’informazione”, “Realizzo Human-Centered Design a partire da analisi, test, prototipazione, wireframe e interfacce grafiche”
ma poi, realizzando le espressioni “basito F4” in arrivo, punto sul sicuro e rispondo sempre allo stesso modo: “Faccio siti web”.

Quale migliore occasione quindi per approfondire un po’ la tematica della UX e parlare di come, in we-go, mettiamo al centro del processo progettuale l’utilizzatore del prodotto/servizio?
Banalizzando, potremmo partire da una citazione di D. Norman:
“Quando hai qualche problema con gli oggetti – fosse per capire se tirare o spingere una porta o le stravaganze dei moderni computer e dell'industria dell'elettronica — non è colpa tua. Non rimproverare te stesso: rimprovera il progettista.“
Dobbiamo a Donald Norman la diffusione dell’espressione User Experience e la sigla UX nel corso degli anni Novanta: si tratta di una serie di aspetti emozionali, psicologici e fisici che si attuano prima, durante e dopo l’interazione tra una persona e un prodotto, un servizio, un sistema.
Si tratta di un concetto che prende in considerazione appunto aspetti soggettivi, come le emozioni, l’esperienza e le percezioni personali. Se in precedenza si poneva enfasi sull’interazione tra un determinato prodotto e l’utente, ora il focus si è spostato sull’esperienza: (User) Experience Design.
Nel caso della user experience per i siti web, possiamo dire che l’espressione UX rappresenta l’esperienza di utilizzo di un dato sito web o applicazione. Essa contempla, ad esempio, aspetti come l’architettura del sito, i percorsi di navigazione, lo sviluppo ottimale dei layout.
L’efficacia di un’esperienza digitale si basa su quanto sia facile o difficile navigare tra gli elementi dell’interfaccia utente creata, ma anche sulle sensazioni che l’utente prova servendosene. La UI (interfaccia utente) raggiunge dunque un peso cruciale, in quanto un sito di utilizzo intuitivo fornirà un’esperienza appagante, mentre un sito non progettato in maniera adeguata produrrà un’esperienza di scarsa qualità.
UX e UI sono la stessa cosa?
Se per la UX abbiamo le idee un po’ più chiare, specifichiamo che la User Interface (UI) si riferisce all’interfaccia grafica vera e propria mediante la quale l’utente interagisce con lo strumento digitale, e include diversi elementi come caratteri e stili, campi di immissione di testo, transizioni, immagini e interfaccia di animazione: in breve, “quello che si vede”.
La User Interface è solo uno dei numerosi aspetti a cui pensare quando si progetta la User Experience in un’ottica qualitativa a 360 gradi.

Cos’è la UX secondo noi
Un ciclo continuo di test, analisi dati ed elaborazione
Uno dei mantra di we-go è proprio questo: ricercare la massima qualità in ogni progetto, piccolo o grande che sia, attraverso un flusso di lavoro concreto e condiviso, ma destinato a perfezionarsi costantemente.
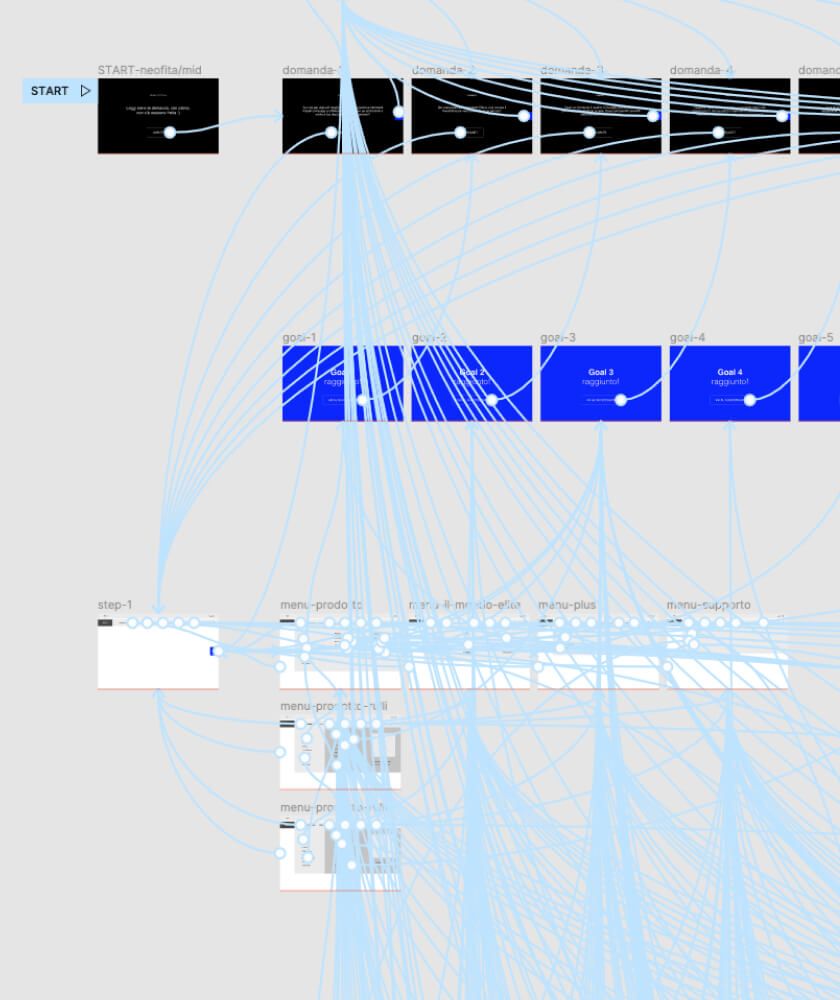
Sappiamo che nessuno conosce le esigenze e le particolarità del proprio business come chi vi lavora in prima persona. Per questo motivo il nostro workflow è basato sulla collaborazione e il confronto costanti, partendo da una fase esplorativa con le “persone”, che comprende workshop con attività qualitative e quantitative come card sorting, treetesting, ab test, prototipazione, 5 secondi test…, per indagare nel profondo, definire e comprendere i punti chiave e proporre poi una soluzione corretta e innovativa.
Una volta definita l’architettura dell’informazione e testata l’esperienza del progetto si entra nella fase esecutiva-creativa dove UI e Sviluppo collaborano costantemente per garantire identità e carattere al risultato.
Una fase che non conclude immediatamente il ciclo del processo, anzi, rappresenta l’inizio di un nuovo stadio volto a raccogliere dati e a testare le prestazioni attraverso la nuova esperienza.

Prima di concludere proviamo a darci dei punti chiave da tenere in considerazione per progettare interfacce grafiche efficaci, citando una delle opere più rilevanti sulla User Experience, “Designing the User Interface: Strategies for Effective Human-Computer Interaction”:
1. Coerenza e consistency
Standardizzare il modo in cui le informazioni vengono trasmesse permette all’utente di familiarizzare rapidamente con l’ambiente digitale. L’utilizzo dei colori, i layout, il lettering di CTA e testi dev’essere coerente in ogni parte del sistema.
2. Usabilità universale
Riconoscere le esigenze dei vari tipi di utilizzatori, prendendo in considerazione utenti di tutte le età, background culturale o sociologico, provenienza geografica, livello di competenza tecnologica, lingua. Un sito responsive ormai è davvero il minimo.
3. Offrire riscontri informativi
A ogni azione dell’utente deve corrispondere una risposta dell’interfaccia in modo che ciascun utilizzatore sia al corrente di cosa sta avvenendo in modo chiaro e leggibile.
4. Dialogo con gli utilizzatori
Ogni sequenza di azioni deve prevedere una chiusura e uno step finale, e l’utente deve essere consapevole di essere giunto alla fine della sequenza di azioni, ad esempio ricorrendo a paginazioni o gli indicatori di scroll.
5. Prevenire gli errori
Garantire la gestione degli errori quando insorgono, aiutando l’utente con istruzioni facili da capire e guidandolo passo dopo passo.
6. Assicurare la reversibilità
Le azioni dovrebbero essere per quanto possibile reversibili. Assicurare di offrire all’utente la possibilità di correggere con facilità uno sbaglio, ad esempio con un bottone che annulla l’ultima operazione fatta, oppure un link che riporta alla schermata precedente.
7. Garantire il controllo agli utenti
Gli utenti esperti desiderano avere il controllo dell’interfaccia e desiderano che essa risponda ai loro input senza indugio.
8. Ridurre il carico di memoria a breve termine
Evita interfacce nelle quali gli utenti devono memorizzare informazioni da riportare da una schermata ad un’altra. Non lasciare che una pagina termini senza collegamenti e senza dare all’utente la possibilità di esplorare ancora di più.
Curare la UX: una formula win-win!
Fare UX significa analizzare più facce di un complesso prisma e contribuire al miglioramento e al perfezionamento di metodologie di progettazione.
In generale significa:
- Ottenere un team più produttivo grazie allo snellimento dei processi e alla concretizzazione delle idee
- Rendere un cliente soddisfatto per l’evoluzione di un iter decisionale
- Ricevere conclusioni di maggiore qualità
- Raggiungere una riduzione di costi e tempi di elaborazione
In pratica si tratta decisamente di una formula win-win!
Anche se, quando mi chiederanno che lavoro faccio, continuerò a rispondere “Faccio siti web”, investire in UX non è più una scommessa, è un’esigenza!