Scopri tutto quello che c’è da sapere riguardo alla Legge Stanca e sul perché bisogna garantire l'accessibilità digitale dei siti web.


Index
- Cos'è la Legge Stanca
- Chi sarà obbligato a rispettare i requisiti della Legge Stanca
- L’importanza dell'accessibilità digitale
- Cosa sono le linee guida WCAG e quali sono i principi di accessibilità necessari per le aziende private?
- I vantaggi di un sito web accessibile per gli utenti e le aziende
- Come migliorare l'accessibilità digitale: la progettazione inclusiva
- L’accessibilità web aiuta il ranking SEO di un sito web?
- Accessibilità e siti web: conclusioni
L'accessibilità digitale è diventata un tema sempre più rilevante nella società odierna, nella quale l'utilizzo di dispositivi digitali e l'accesso a contenuti online è ormai parte integrante della vita quotidiana. La Legge Stanca, ufficialmente conosciuta come Legge 4 del 2004, è una normativa italiana che si occupa proprio di promuovere l'accessibilità dei siti web e delle applicazioni digitali. In questo articolo, esploreremo nel dettaglio la Legge Stanca e l'importanza dell'accessibilità digitale che essa promuove.
Cos'è la Legge Stanca
La Legge Stanca prende il nome dall’allora Ministro per l'innovazione e tecnologie Lucio Stanca, promotore di questa importante normativa. Approvata nel 2004, la Legge Stanca ha l'obiettivo di rendere accessibili i siti web e le applicazioni digitali a tutte le persone, comprese quelle con disabilità. Questa legge rappresenta uno strumento fondamentale per garantire l'inclusione di tutti gli utenti e promuovere un web accessibile e fruibile da parte di chiunque.
Chi sarà obbligato a rispettare i requisiti della Legge Stanca
I soggetti che devono rispettare le prescrizioni della legge Stanca includono, oltre alle pubbliche amministrazioni (quindi scuole, Regioni, Province, Comuni, Università, ecc.):
- gli enti pubblici economici
- le aziende private che hanno una concessione per fornire servizi pubblici
- le aziende regionali municipalizzate
- gli enti pubblici di assistenza e riabilitazione
- le aziende di trasporto e telecomunicazioni in cui prevale il capitale pubblico
- le aziende che forniscono servizi informatici agli enti pubblici tramite appalti
- tutti i soggetti che ricevono contributi pubblici o agevolazioni per erogare i propri servizi tramite sistemi informativi o Internet
- soggetti privati che offrono servizi al pubblico attraverso siti web o applicazioni mobili, con un fatturato medio, negli ultimi tre anni di attività, superiore a 500 milioni di euro

L’importanza dell'accessibilità digitale
La Legge Stanca riconosce e protegge il diritto di accesso dei cittadini disabili ai servizi informatici e telematici offerti dalla pubblica amministrazione, garantendo il pieno rispetto del principio fondamentale di pari opportunità e assicurando l'accessibilità ai servizi della pubblica amministrazione per le persone con disabilità.
L'accessibilità digitale è essenziale per consentire a tutte le persone di accedere e utilizzare i contenuti digitali senza ostacoli. Questa è particolarmente rilevante per le persone con disabilità, che possono incontrare difficoltà nell'utilizzo di siti web o applicazioni non accessibili. Inoltre, l'accessibilità digitale offre vantaggi anche agli utenti senza disabilità, migliorando l'usabilità e l'esperienza complessiva.
Cosa sono le linee guida WCAG e quali sono i principi di accessibilità necessari per le aziende private?
Le Linee guida per l'accessibilità dei contenuti Web 2.1 (WCAG) sono un elenco di raccomandazioni volte a migliorare l'accessibilità dei contenuti web.
Adottando tali linee guida è possibile rendere i contenuti accessibili a un numero maggiore di persone con diverse disabilità, tra cui:
- cecità e ipovisione
- sordità e perdita dell'udito
- limitazioni motorie
- disabilità del linguaggio
- fotosensibilità
e combinazioni di queste condizioni.
Le WCAG 2.1 si applicano ai dispositivi desktop, laptop, tablet e mobili.
I vantaggi di un sito web accessibile per gli utenti e le aziende
Un sito web accessibile offre vantaggi sia per gli utenti che per le aziende stesse. Per le aziende l'accessibilità digitale, infatti, offre diverse opportunità:
- Ampliamento del pubblico di utenti: un sito web o un'applicazione accessibili possono essere utilizzati da un pubblico più ampio, inclusi coloro che hanno disabilità o difficoltà nell'accesso ai contenuti digitali.
- Miglioramento dell'immagine aziendale: mostrare un impegno per l'accessibilità digitale può migliorare l'immagine e la reputazione di un'azienda. Questo dimostra un'attenzione verso i bisogni di tutti gli utenti e l'inclusione come valore aziendale.
- Miglioramento dell’esperienza utente: la conseguenza naturale dell’adozione dei principi WCAG è un miglioramento dell’esperienza utente (UX) e dei percorsi di navigazione. La conseguenza di una migliore navigazione del progetto web è ovviamente un miglioramento dei tassi di conversione.
Not bad, right?

Come migliorare l'accessibilità digitale: la progettazione inclusiva
Migliorare l'accessibilità digitale richiede una progettazione inclusiva fin dalle fasi iniziali di sviluppo e questo metodo di progettazione si basa sul concetto di "design for all", che mira a creare prodotti e servizi accessibili a tutte le persone, indipendentemente dalle loro capacità o disabilità.
Progettare un sito web tenendo in considerazione l’accessibilità è certamente una sfida, ma è sicuramente un processo più efficiente rispetto all’ottimizzazione di un progetto web preesistente.
Proviamo a riassumere quali sono le best practices per una progettazione inclusiva efficace:
- Conoscere le linee guida: innanzitutto, come in ogni cosa, è necessario sapere quello che si sta facendo perché la Dichiarazione di Accessibilità (che sarà obbligatorio inserire nel footer del sito web) è un documento che richiede alcuni passaggi burocratici non scontati.
- Utilizzare tecnologie accessibili: scegliere tecnologie di sviluppo che supportano l'accessibilità, come modelli di design responsivo, codice semantico, testi alternativi per le immagini e controlli di navigazione intuitivi.
- Contrasto dei colori: assicurati che i colori utilizzati siano sufficientemente contrastanti per consentire una chiara leggibilità del testo per le persone con disabilità visiva. Puoi utilizzare un software come WebAIM per valutare in maniera precisa se due colori sono conformi ai requisiti WCAG o meno.
- Test con utenti diversificati: è importante coinvolgere utenti con disabilità nel processo di testing per valutare l’effettiva usabilità del prodotto. Questo ti fornirà feedback preziosi e permetterà di identificare eventuali problematiche di accessibilità non identificabili tramite software automatizzati.
- Navigazione con tastiera: è anche fondamentale assicurarsi che tutte le funzionalità del progetto web siano accessibili tramite tastiera, consentendo agli utenti con disabilità motorie di navigare e interagire senza l'uso del mouse.
- Testi alternativi e descrizioni: il testo alternativo (tag alt) per immagini non è un attributo SEO come molti pensano, ma nasce con lo scopo di far comprendere agli utenti con disabilità visiva il contenuto delle immagini attraverso screen reader o altre tecnologie assistive. Non è dunque un campo dove fare keyword stuffing!
- Struttura semantica chiara: utilizzare una struttura ben organizzata per i contenuti e rispettare le gerarchie delle intestazioni agevola la comprensione e la navigazione dei contenuti per gli utenti con disabilità. Mi rendo conto che sia più rapido utilizzare il tag H2 nelle Call to Action perché solitamente utilizza un* font più grande, ma non è il modo corretto di strutturare semanticamente un contenuto web. (L’asterisco nasce da una conversazione che ho avuto con il nostro direttore creativo Paolo Orsacchini. Non siamo riusciti a capire se fosse più corretto scrivere “un font” o “una font” e abbiamo deciso di rendere la parola gender free).
- Formati accessibili: dovrai fornire delle alternative ai formati di file non accessibili (come i documenti PDF non testuali) offrendo versioni in formato testo o documenti che siano strutturati in maniera accessibile.
L’accessibilità web aiuta il ranking SEO di un sito web?
Forse vi starete chiedendo: rendere un sito web accessibile ha qualche impatto sulle performance SEO di un progetto web? La risposta è sì, e cercherò di spiegarti brevemente il perché con un semplice ragionamento logico.
Ma partiamo dalle basi.
La nostra missione è organizzare le informazioni di tutto il mondo e renderle accessibili e utili a livello globale.
Questa è la mission di Google e nonostante per “accessibili” intenda fruibili, andando a spulciare alcuni documenti presenti su Google Search Central è facile intuire come accessibilità e User Experience siano legate a doppio filo.
Nel Maggio 2020 Google ha annunciato due nuovi aggiornamenti degli algoritmi di ranking: “Google Page Experience Update” e “Core Web Vitals”. Il focus di questi due aggiornamenti era l'introduzione di una serie di metriche che valutano la User Experience di un sito web e ritenute essenziali per una buona esperienza utente e un web più piacevole. Questi due aggiornamenti sono andati in rollout tra Giugno 2022 e Marzo 2022 e hanno influito non poco sulle SERP (Pagine dei risultati di ricerca) di Google.
Ad avvalorare questa tesi c’è anche un tweet del 2020 di John Mueller, Search Advocate di Google, che traduco per semplicità: “Mai dire mai, ma non sono a conoscenza di piani immediati (che rendano l’accessibilità un fattore di ranking, ndr). In generale, però, quando i siti sono difficili da usare, le persone se ne allontanano comunque, quindi con il tempo le raccomandazioni e altri segnali di ranking tendono a diminuire, con il risultato che il sito sarà meno visibile anche nelle ricerche.”

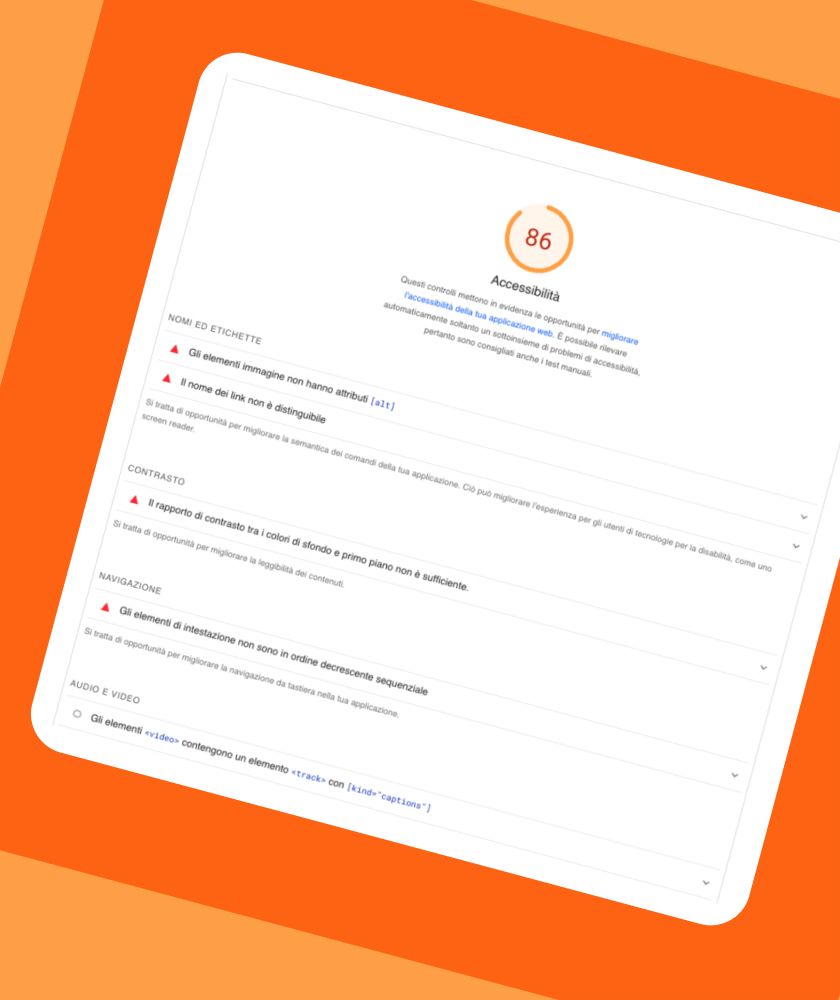
Uno strumento molto importante a nostra disposizione che ci consente di avere un’idea dell’accessibilità delle pagine è Google Lighthouse. Google Lighthouse è un tool open source che consente di valutare la qualità delle pagine web dal punto di vista della velocità di caricamento e dell’esperienza di navigazione. Questa piattaforma offre considerazioni sull’usabilità di un sito web divise in cinque aree di analisi: Performance, Best Practices, Accessibility, SEO e Progressive web Apps. Possiamo servircene per individuare gli ambiti di miglioramento visivi e di funzionalità sui quali intervenire per rendere un portale più facilmente fruibile dagli utenti.

Accessibilità e siti web: conclusioni
Dunque, ricapitolando:
- Google menziona l’accessibilità nella sua mission
- Nel 2022 sono stati rilasciati due update che premiano i siti web con un’esperienza utente (e di navigazione) ottimale
- All’interno della documentazione ufficiale di Google sull’usabilità vengono menzionati due punti importanti: 1) Quanto è facile per i visitatori raggiungere o individuare i contenuti principali delle pagine? 2) La pagina è progettata in modo che i visitatori possano distinguere facilmente i contenuti principali da quelli meno importanti?
- John Mueller avvalora le tesi sopra citate affermando, in maniera logica, che siti web difficili da navigare subiranno un drop nel ranking
- Lighthouse è uno strumento utile per analizzare le performance del sito e scoprire in quali ambiti è conveniente intervenire per migliorarne l’accessibilità.
Tirando un po’ le somme possiamo affermare con un sufficiente grado di certezza che rendere accessibile un sito web non sia un fattore di ranking diretto ma derivato, in quanto è strettamente connesso al concetto di User Experience. Inoltre migliorare la navigabilità di un sito web adottando i principi WCAG può influire su tassi di conversione e retention degli utenti, tutti segnali positivi che i motori di ricerca tengono in considerazione quando valutano la rilevanza di un risultato di ricerca rispetto ad una specifica query.
La Legge Stanca rappresenta un passo importante per garantire l'accessibilità digitale in Italia. L'accessibilità digitale è fondamentale per consentire a tutte le persone di accedere e utilizzare i contenuti digitali senza ostacoli, promuovendo l'inclusione e l'autonomia. Migliorare l'accessibilità digitale offre numerosi vantaggi agli utenti e alle aziende, creando un web più accessibile e fruibile per tutti.
